concrete5.7の記事ブロックのツールバーを非表示にする方法です。concrete5.7 では、redactor が採用されています。今回はスタイルシートでツールバーを非表示にします。
記事ブロック
concrete5は、(ログインしたユーザーが編集モードで)編集したい箇所を選択すると、その箇所を編集することが出来ます。編集の単位はブロックと呼ばれています。ブロックは、画像、グーグル地図などがあります。よく使うブロックに記事ブロックがあります。
記事ブロックでは、テキストを書くことができます。簡易的なエディタ機能があって、インデントしたり、テキストの色を変更したり、表を挿入したりできます。

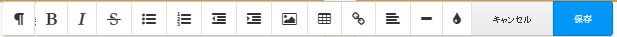
上の画像のように、たくさんボタンがあります。全部を使うのであれば便利ですが、使わないボタンもあるかもしれません。そのような場合、スタイルシートで非表示にすることができます。
*管理画面で設定できるかもしれないですが、concrete5.7.2をざっと見た感じでは無いようです。
スタイルシートで消す
スタイルシートで非表示にするために、以下のようにdisplay:none;を使います。
.redactor_toolbar .re-html {
display:none;
}
.re-htmlの部分は、ボタンごとにことなります。左から順に、下記のようなクラス名がついています。
HTML .re-html
フォーマット .re-formatting
カスタムスタイル .re-styles
太字 .re-bold
斜体 .re-italic
削除 .re-deleted
箇条書きリスト .re-unorderedlist
番号付きリスト .re-orderedlist
インデント解除 .re-outdent
インデント .re-indent
画像追加 .re-image
テーブル .re-table
リンク .re-link
位置合わせ .re-alignment
水平線を挿入 .re-horizontalrule
フォント色 .re-fontcolor
HTMLとカスタムスタイルを非表示にした例です。

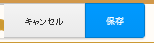
キャンセルと保存だけを残した例です。

テキストだけ入力させたい、というような場合は、このようにボタンを全部削除してしまう、という方法もあります。
*concrete5.7.2で試しています。新しいバージョンでは異なるかもしれません。